组件结构
sjld
>index.js
>sjid.vue
最好单独放一个文件夹,有依赖的话装依赖
Sjld.vue 内容
解释一下:props 父级传给组件的数据 然后用 $emit('方法名',数据) 返回父级数据
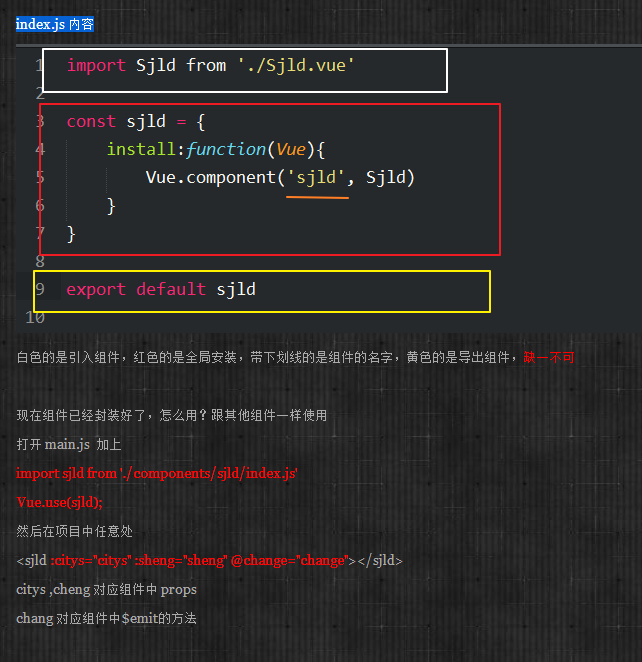
index.js 内容

本文共 343 字,大约阅读时间需要 1 分钟。
组件结构
sjld
>index.js
>sjid.vue
最好单独放一个文件夹,有依赖的话装依赖
Sjld.vue 内容
解释一下:props 父级传给组件的数据 然后用 $emit('方法名',数据) 返回父级数据
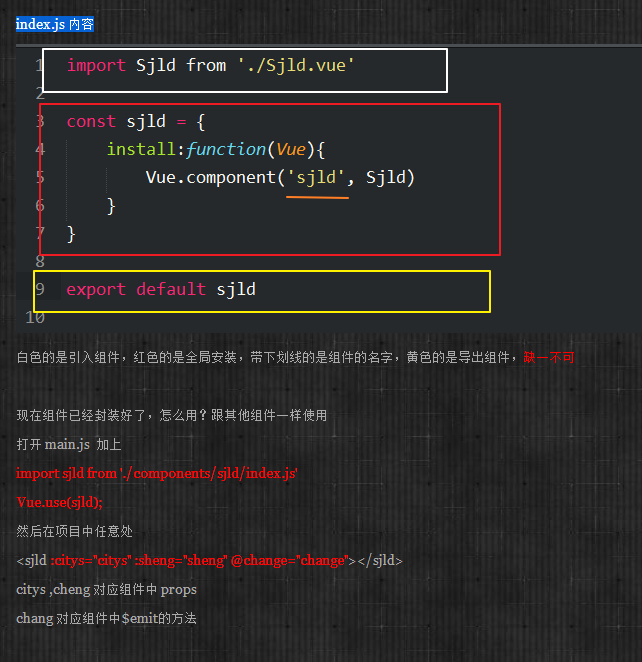
index.js 内容

转载于:https://www.cnblogs.com/qq735675958/p/8527300.html